Cuando queremos hacer un seguimiento de las conversiones en Google Ads, así como los usuarios que entran en nuestra página web, los productos que consultan, etc., se nos plantea la siguiente decisión, con qué método hacerlo, porque desde la interfaz de Google Adwords podemos hacerlo de varias formas: instalar la etiqueta personalmente, o bien, podemos usar Google Tag Manager para remarketing de Google Adwords

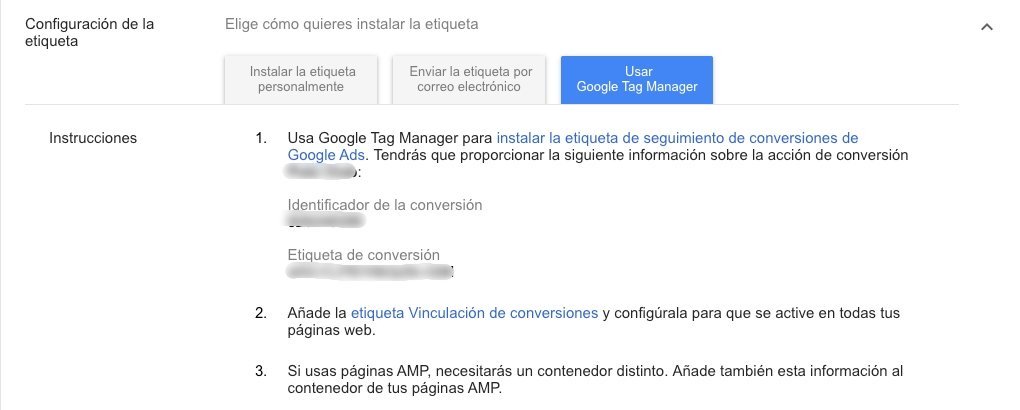
Información necesaria para realizar el seguimiento de las conversiones por Google Tag Manager
Y nosotros en el siguiente artículo os vamos a hablar de cómo implementar las etiquetas de remarketing de Google Ads con Google Tag Manager, recogiendo las variables dinámicas (id del producto, página vista, valor de la transacción, etc.) por medio del dataLayer
El dataLayer es un código JS que nos ayuda a extraer la información que queremos de la página web, como por ejemplo: el precio del producto, tipo de producto, etc.
1. Cómo implementar el dataLayer en el código fuente de la página web
Antes de pasar a hacer etiquetas en Google Tag Manager, lo que necesitamos es implementar esos fragmentos de código JS en nuestro CMS, y en este punto de partida hay diferentes caminos, ya que cada uno puede tener Shopify, WordPress, Mabisy, sin embargo, una vez implementado, el proceso de elaboración de tags en GTM es parecido en ciertos casos.
Si dispones de un CMS estándar, se puede instalar un plugin o una app, la cual nos ayude a integrar el dataLayer. Personalmente, los que hemos usado principalmente son los siguientes, no obstante, hay una gran cantidad de plugins:
- Shopify: Google Tag Manager by Niddocks
- WordPress: DuracellTomi’s Google Tag Manager para WordPress
- Si eres programador y te interesa poner la capa de datos personalmente, haz click aquí: https://developers.google.com/tag-manager/devguide?hl=es
En este post, vamos a realizar el ejemplo sobre un Shopify, cuyo proceso es parecido al de WordPress.
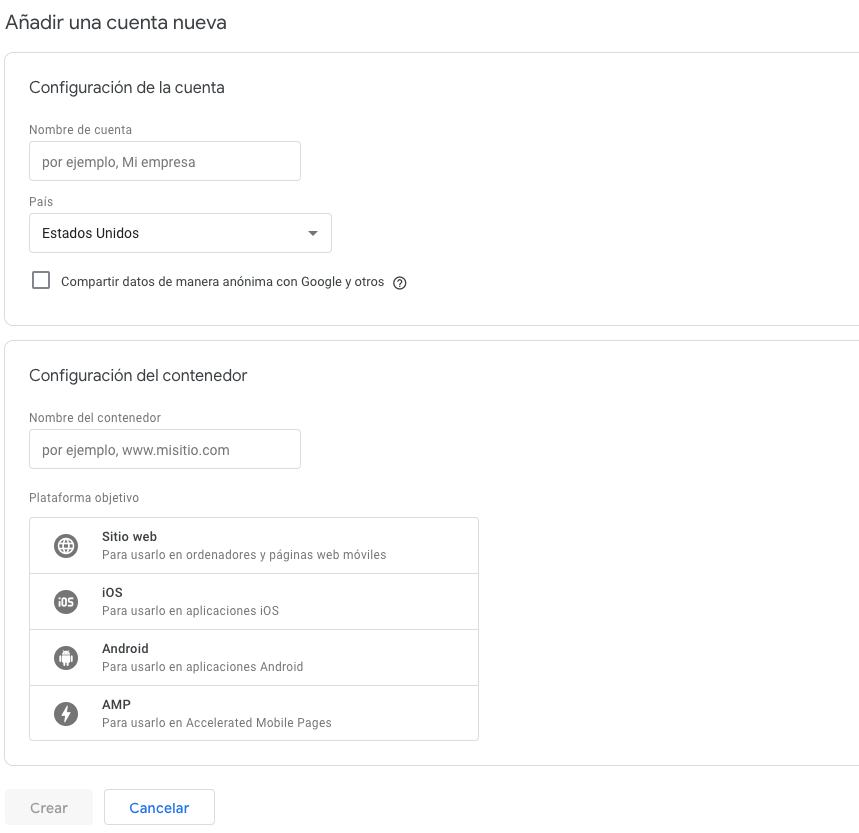
2. Crear cuenta e instalar contenedor de Google Tag Manager
Cuando creamos una cuenta en GTM nos piden la siguiente información.

Cómo crear un contenedor con Google Tag Manager
Una vez creado nos facilitan el siguiente código Tag Manager para implementarlo en nuestra web, para ello sigue las instrucciones:
“Copie el código que aparece a continuación y péguelo en todas las páginas de su sitio web.
Pegue este código tan alto en la etiqueta <head> de la página como sea posible:”
<!– Google Tag Manager –>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:»;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXXXXX’);</script>
<!– End Google Tag Manager —>
Pegue también este código inmediatamente después de la etiqueta <body> de apertura:
<!– Google Tag Manager (noscript) –>
<noscript><iframe src=“https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX»
height=»0″ width=»0″ style=»display:none;visibility:hidden»></iframe></noscript>
<!– End Google Tag Manager (noscript) —>
Si tienes alguna duda sobre cómo hacerlo accede a la siguiente página: https://developers.google.com/tag-manager/quickstart
3. Crear etiqueta de remarketing de Google Ads
3.1. Configuración de variables de remarketing dinámico de Google Adwords
Para empezar a configurar la etiqueta necesitamos primero saber qué variables queremos recoger de la capa de datos, los más comunes serían los siguientes: id del producto, precio del producto y página vista.
Cabe mencionar que en el siguiente ejemplo, dado que el dataLayer cambia con respecto a la página que nos encontramos, es decir, será diferente si estamos en una página de ficha de producto, carrito o de check out. Vamos a mostrar como se realizaría en la sección de carrito, sin embargo, el proceso es similar al resto de páginas.
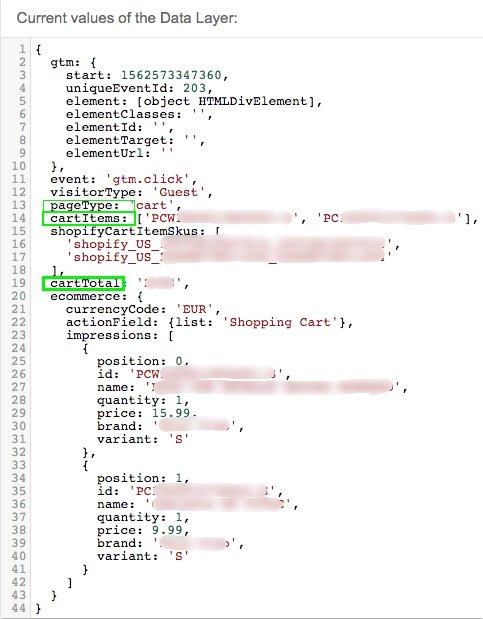
Para ello vamos a ver cómo se encuentran nombrados en la capa de datos y en función de ello creamos la variable.

Cómo está nombrado el dataLayer en los parámetros: tipo de página, id de productos y cantidad total
Como podemos observar aparecen las variables con los nombres siguientes:
- Id producto: cartItems
- Tipo de página: pageType
- Cantidad total de la transacción: cartTotal
A continuación os vamos a mostrar paso a paso sobre cómo crear la variable “cartItems” para recoger el id de todos los productos que se añaden.
- Vamos a la sección de “Variables”:
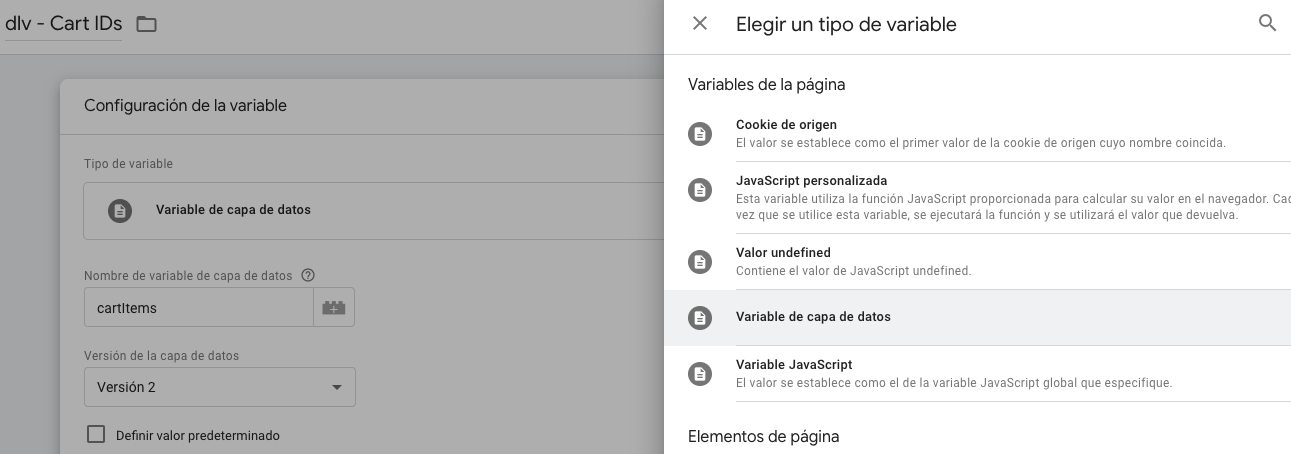
- Seleccionar Nueva > Configuración de la variable > Variable de capa de datos > Nombre de la variable de capa de datos. Aquí rellenamos el campo con el nombre exacto que nos aparece en el dataLayer.
- Y nombramos a la variable “Dlv – Cart Ids”

Cómo configurar la variable de Id_product en Google Tag Manager
IMPORTANTE: De no disponer de un parámetro en el dataLayer, «cartItems», que recoja todos los ids de productos que hay dentro del carrito, podemos configurar una variable de javascript personalizada para ello:
function () {
return {{DLV – Cart Id}}.map(function(a) {return a.id;});
}
*{{DLV – Cart Id}}: En este lugar debe ir la variable que se ha creado para recoger el id de los productos, siguiendo el ejemplo anterior sería ecommerce.impressions. No se indica “ecommerce.impressions.id» porque lo que hacemos con la función es ir dentro del array de productos y devolver el id.
Al igual que hemos configurado la variable se puede hacer para las otras dos variables, extrayendo “cartTotal”, y “pageType”.
3.2. Configuración de etiqueta de Remarketing
- Vamos a la sección de “Etiquetas”:
- Seleccionar Nueva
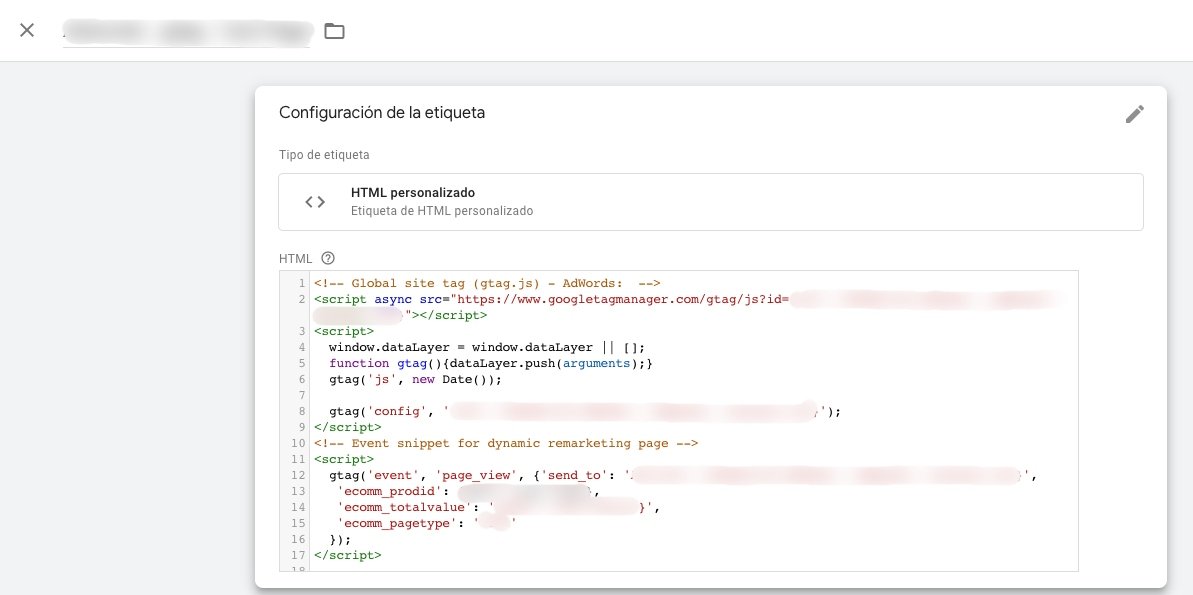
- Configuración de la etiqueta: Aquí hay dos maneras de hacerlo o bien por la propia etiqueta creada de remarketing para Google Ads que ofrece GTM, o bien por HTML personalizado que es como vamos a hacerlo a continuación.
<!– Global site tag (gtag.js) – Google Ads: XXXXXXXX –>
<script async src=»https://www.googletagmanager.com/gtag/js?id=AW-XXXXXXX»></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘AW-XXXXXXX’);
</script>
<!– Event snippet for dynamic remarketing page –>
<script>
gtag(‘event’, ‘page_view’, {‘send_to’: ‘AW-XXXXXX}’,
‘ecomm_prodid’: ‘replace with value’,
‘ecomm_totalvalue’: ‘replace with value’,
‘ecomm_pagetype’: ‘replace with value’
});
</script>
Como se puede observar a continuación:

Cómo crear la etiqueta de Remarketing de Google Ads con HTML Personalizado en Google Tag Manager
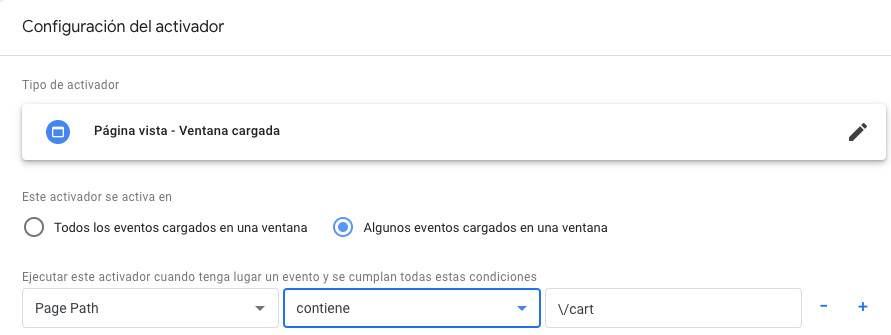
Y elegimos como evento disparador de la etiqueta ventana cargada cuando el usuario vea la página de /cart:

Cómo implementar el evento de ventana cargada para la etiqueta de remarketing dinámico de Google Ads
Una vez hecho esto activamos la vista previa y nos aseguramos de que la etiqueta se dispare recogiendo los parámetros que deseamos.