Los datos estructurados son la manera de hacerle entender a los motores de búsqueda el contenido que los usuarios pueden identificar por su cuenta al navegar por tu sitio web.
La gran mayoría de los usuarios pueden asumir fácilmente las distintas secciones de tu página: Una cabecera con una galería de imágenes, un menú con enlaces a otros sitios de la misma página, etc.
Si el sitio está intentando vender algo, ya sea productos ó servicios, habrá una página de «ficha de producto» donde, normalmente, se mostrará una imagen relacionada, un precio y un estado de disponibilidad, entre otras cosas.
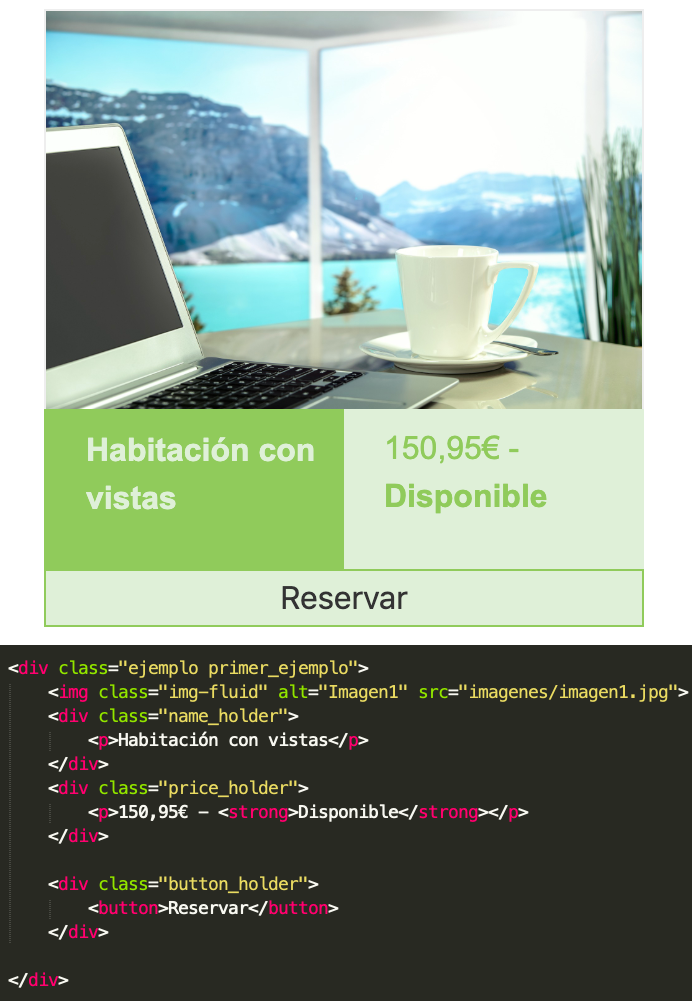
Veamos a continuación tres ejemplos muy simples (y feos) de cómo podría ser una ficha de producto, y el código HTML necesario para implementarlo.
Para un usuario corriente no hay ningún misterio o dificultad hasta el momento. Se sobreentiende que el producto o servicio a comprar es el que aparece en la imagen, y que el numero que está al lado de la imagen representa su precio.
Pero los motores de búsqueda no son usuarios normales. Incluso con una implementación super básica el código de cada uno de estos ejemplos es distinto, y ni siquiera hemos tenido en cuenta las hojas de estilo (código CSS), el contenido que pudiera generarse dinámicamente con javascript, ni las otras dos mil lineas de código que, entre otras cosas, podrían incluir otros productos relacionados y destacados.
Los motores de búsqueda tienen problemas a la hora de identificar y diferenciar las distintas secciones de los sitios web, independientemente de lo buena que sea la navegación para los usuarios.
¿Qué podemos hacer al respecto?
Microdata
Microdata es un conjunto de etiquetas que podemos agregar a elementos HTML para añadir significado que los motores de búsqueda pueden entender.
Existen otros formatos para realizar la misma funcionalidad (Google recomienda el formato JSON-LD) pero Microdata es muy fácil de implementar, y muchos de los CMS más usados (como PrestaShop y WordPress) utilizan este formato.
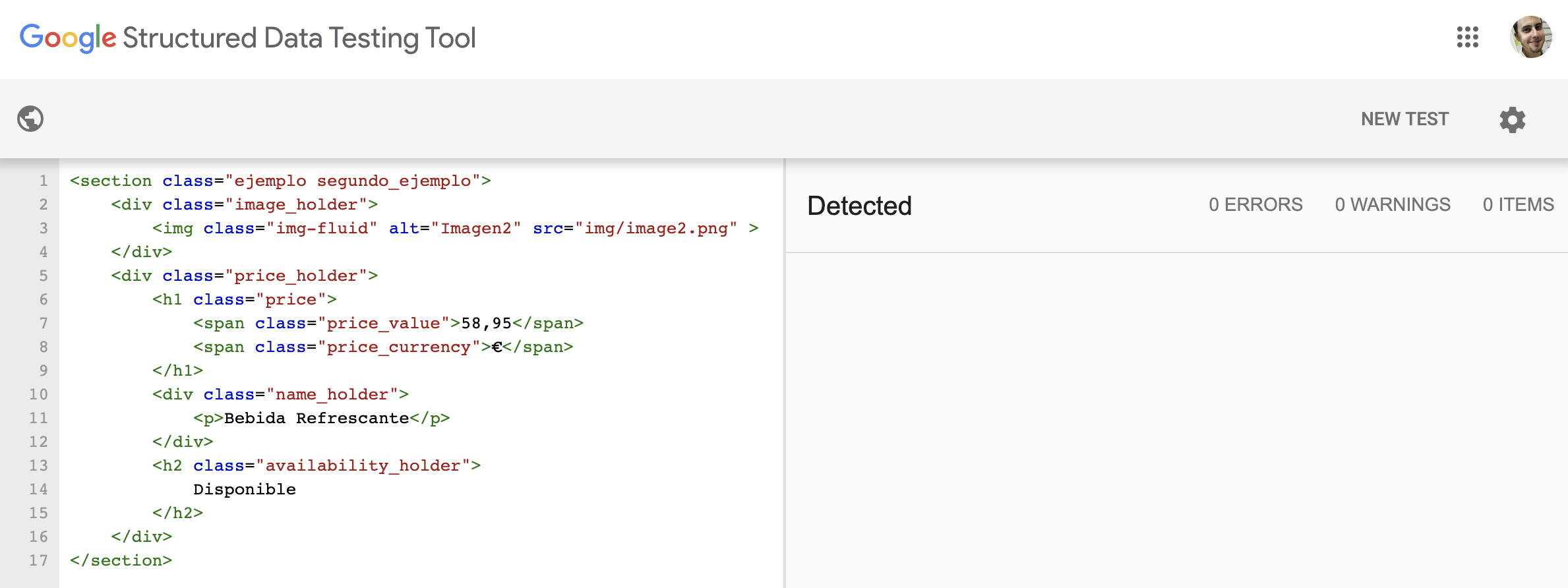
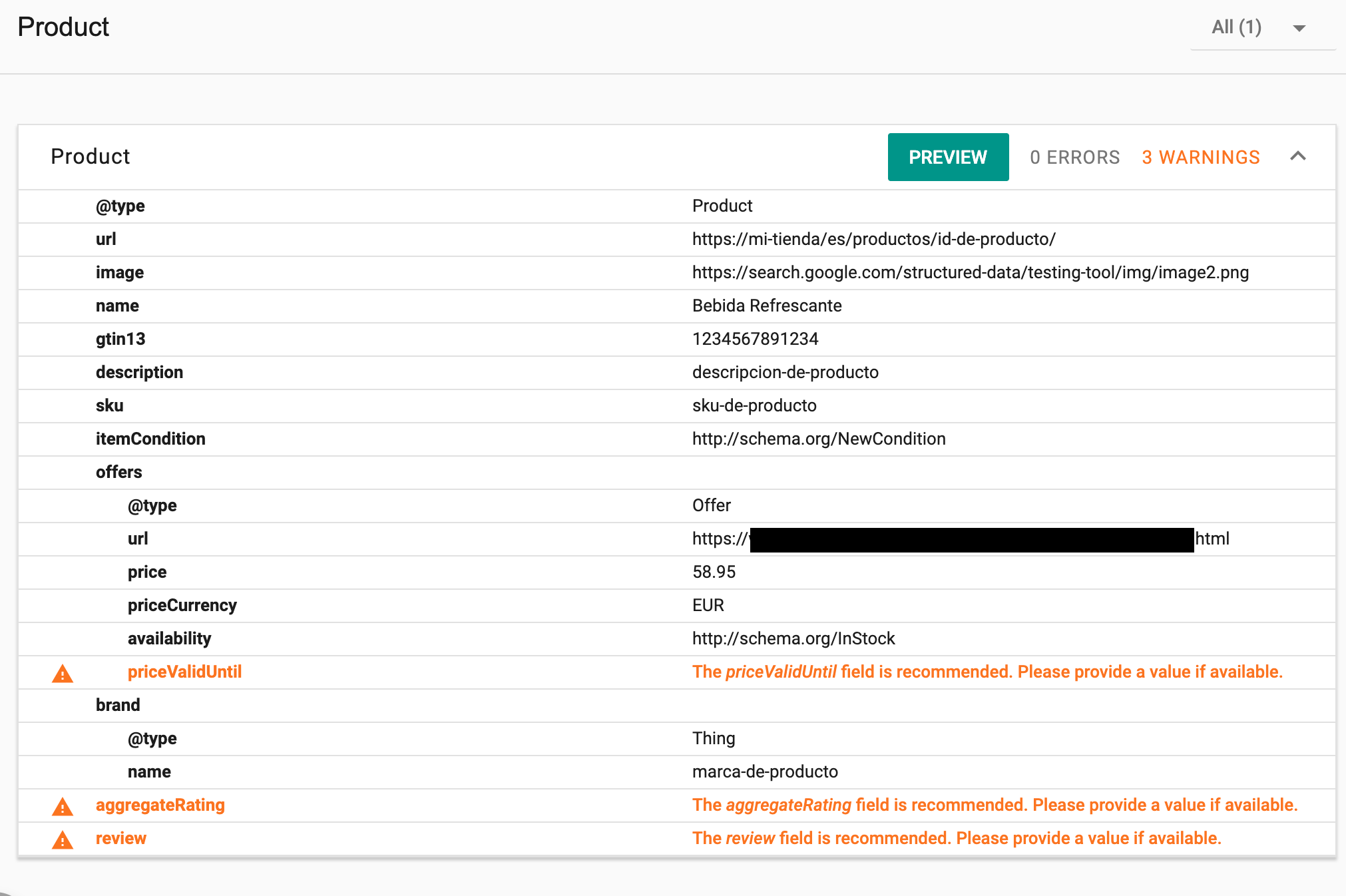
Para comprobar nuestros avances utilizaremos la herramienta Structured Data Testing Tool de Google.
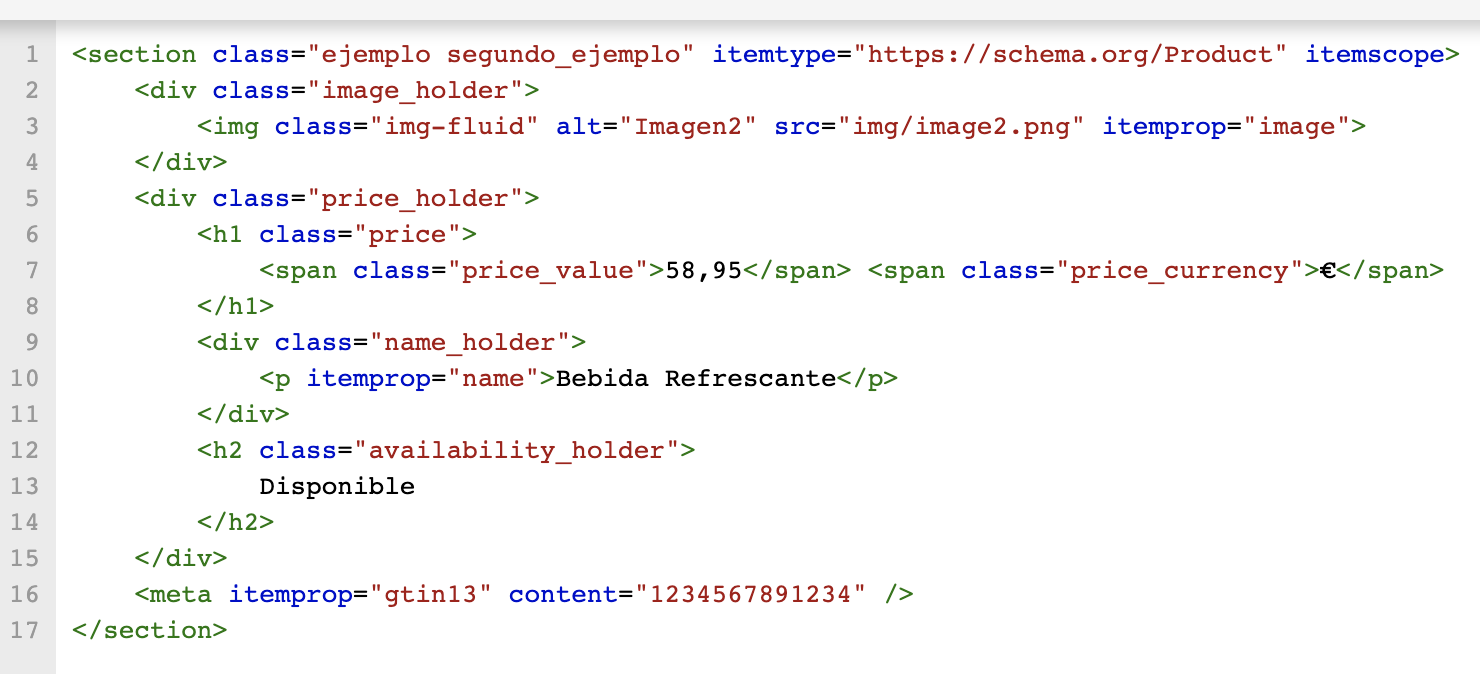
Ahora mismo el Robot de Google no detecta nada en nuestro sitio. Veamos cómo podemos implementar Microdata utilizando el Ejemplo B que hemos visto anteriormente (sin la sección del botón para simplificar así el ejemplo).
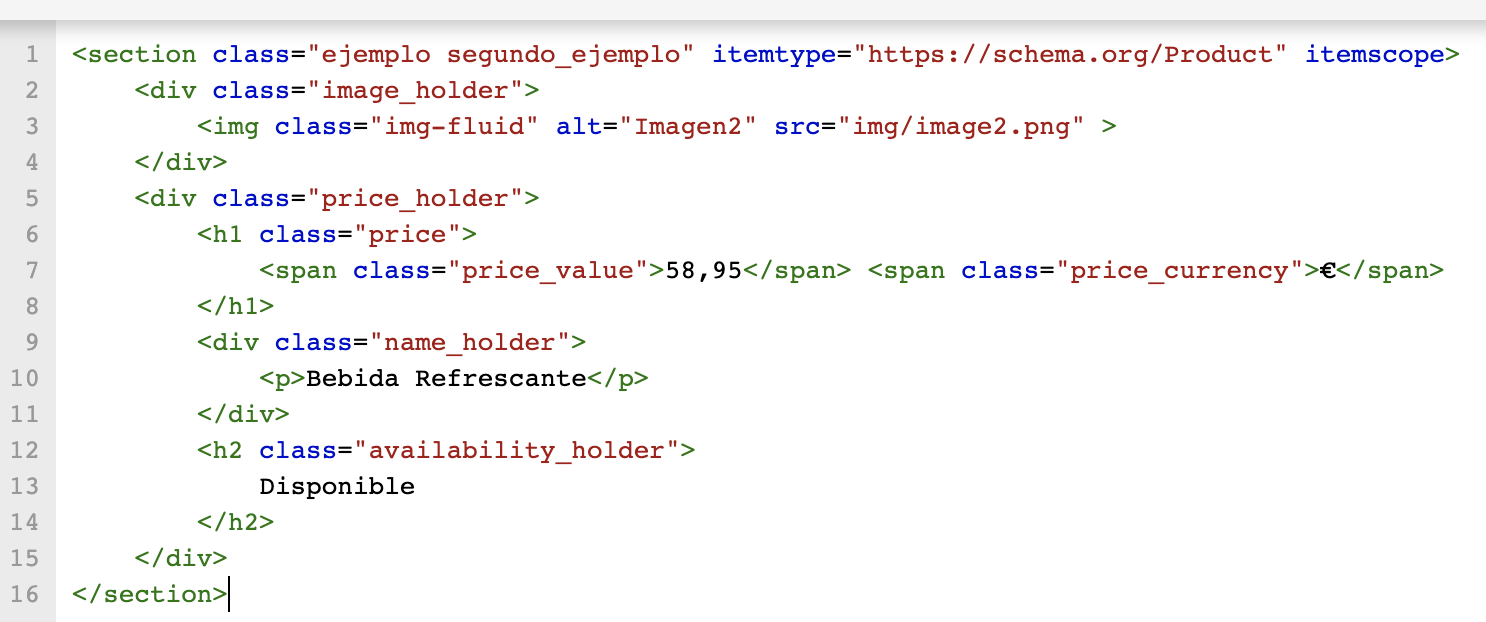
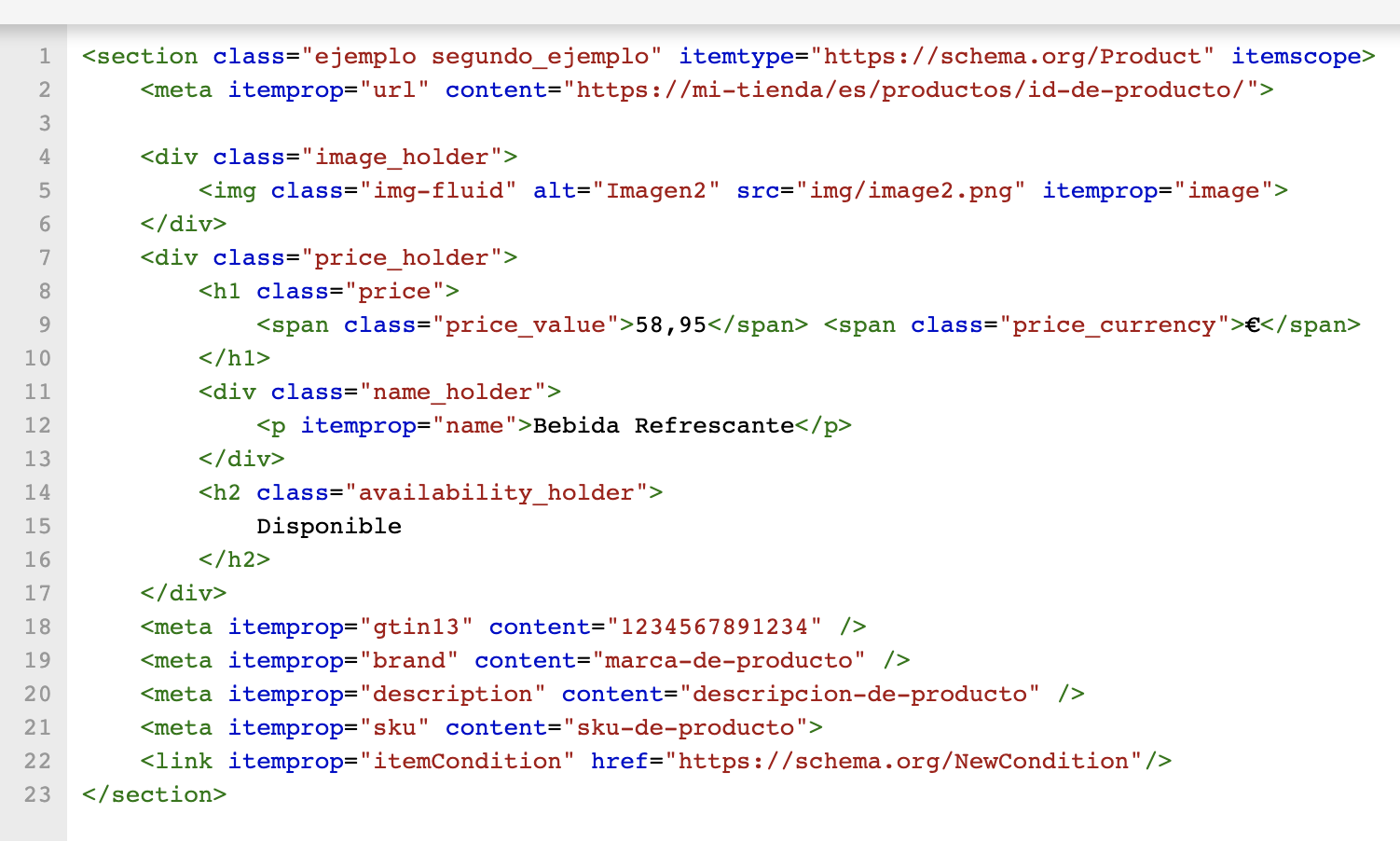
Añadiendo «itemscope» estamos indicando que ese elemento contiene un conjunto de información que debe ser diferenciado del resto de la página, y añadiendo itemtype=»https://schema.org/Product« estamos especificando que ese mismo elemento es un Producto.
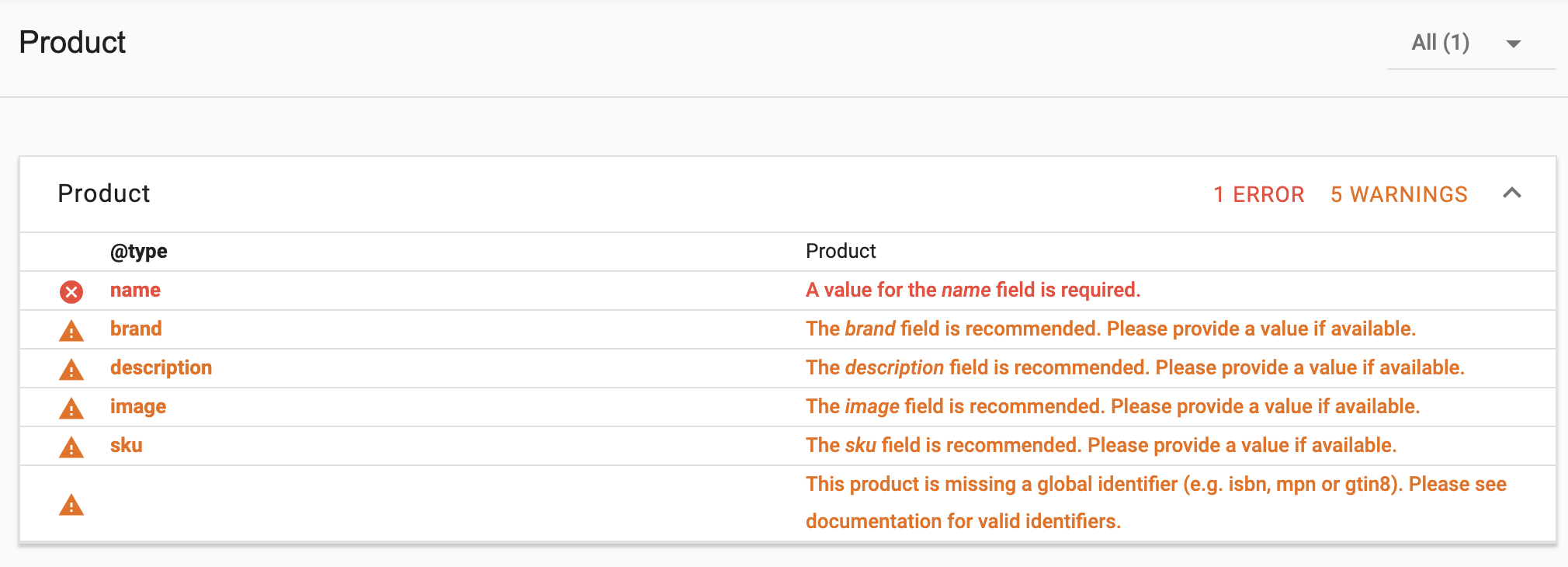
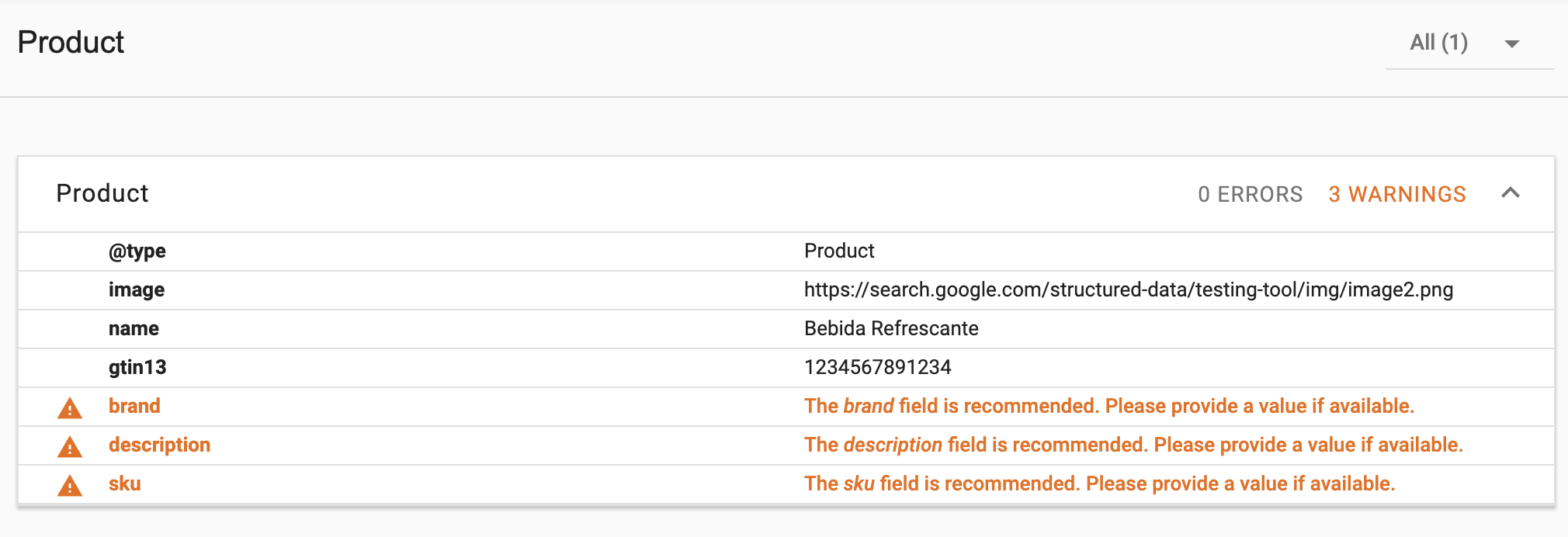
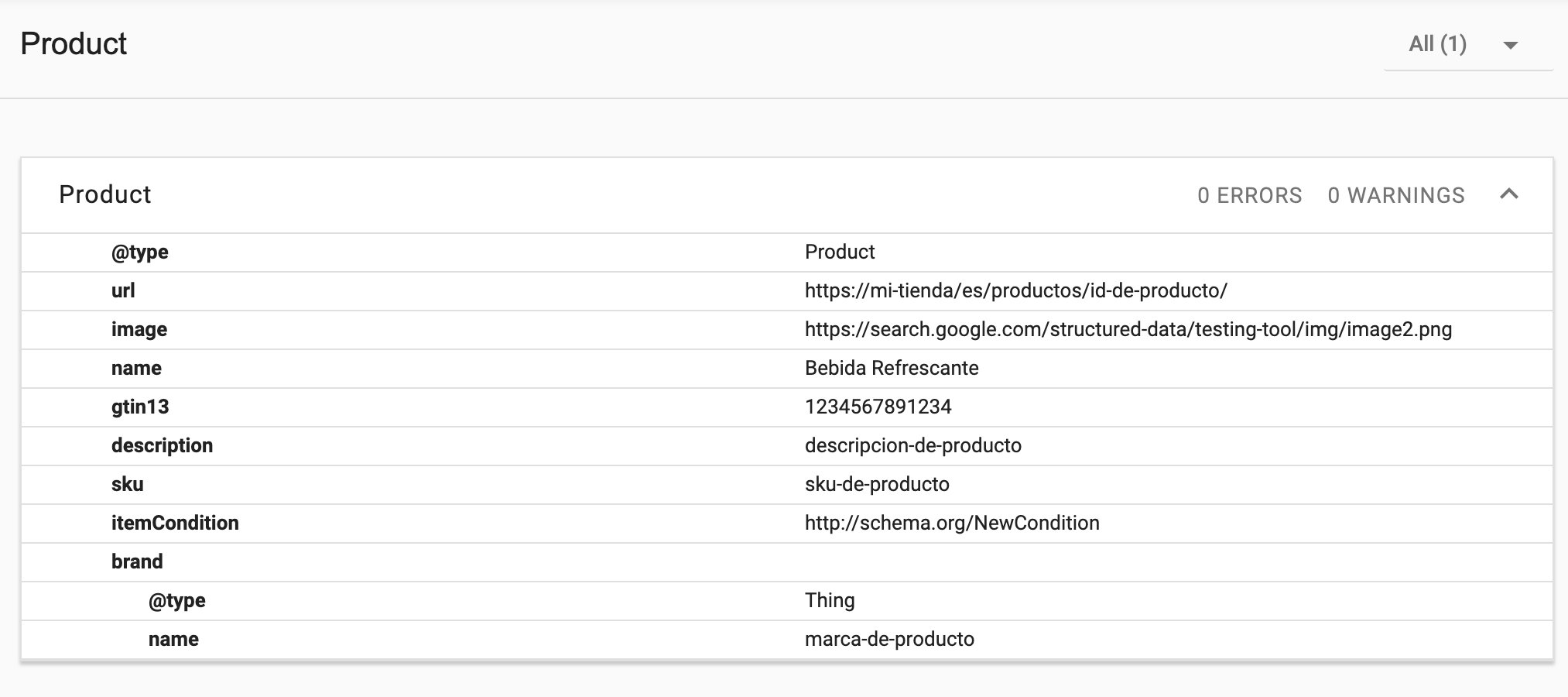
El Robot de Google ya es capaz de detectar que ese fragmento de código es un producto, pero hay una serie de valores que tenemos que indicar para qué ese producto sea válido (cómo el nombre del producto) y otros que son recomendados.
Mediante itemprop=»name» indicamos que elemento contiene el nombre del producto, y mediante itemprop=»image» que elemento contiene la imagen del producto. Con esto ya cumpliríamos los requisitos mínimos para que el robot de google detecte nuestro producto, pero solo sabe que es un Producto que contiene un nombre y una imagen. Podemos pasarle más información.
Si en el código de nuestro sitio no existe algún valor y no es viable añadirlo de una manera en la que quede reflejado en la página (ya sea por tema de diseño o por cualquier otro motivo) podemos agregar la Microdata en una etiqueta «meta» o «span» que no vea el usuario.
En este caso hemos añadido una etiqueta HTML «meta» para añadir el GTIN, pero ¿Y si mi producto utiliza un GTIN distinto? ¿Ó si no utiliza GTIN?
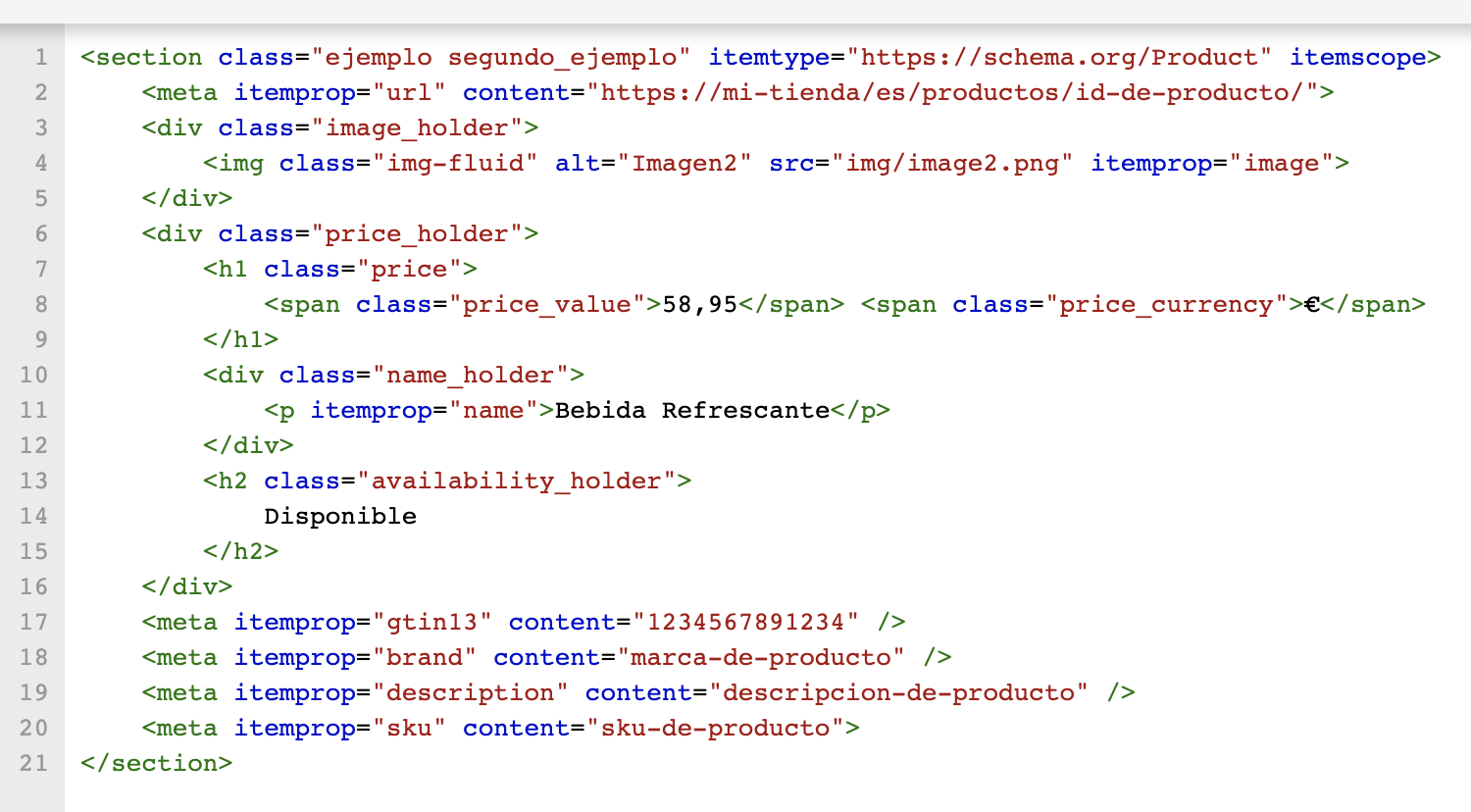
En el enlace indicado en itemtype (https://schema.org/Product) podemos ver las propiedades que puede tener un producto o servicio. Puede parecer intimidante, pero no es necesario (ni recomendado) añadir todos los valores posibles. Solo se tendrían que añadir los valores que sean consistentes entre los productos ó servicios del sitio web.
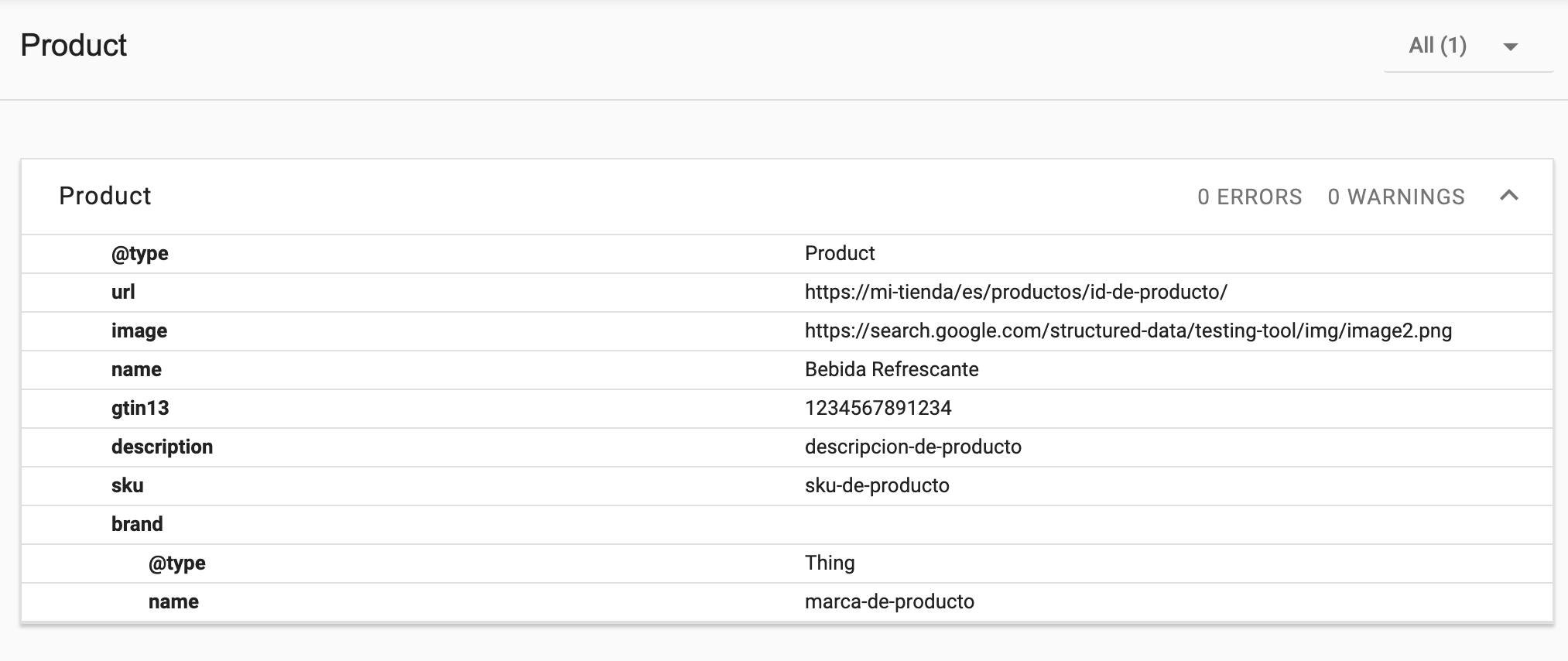
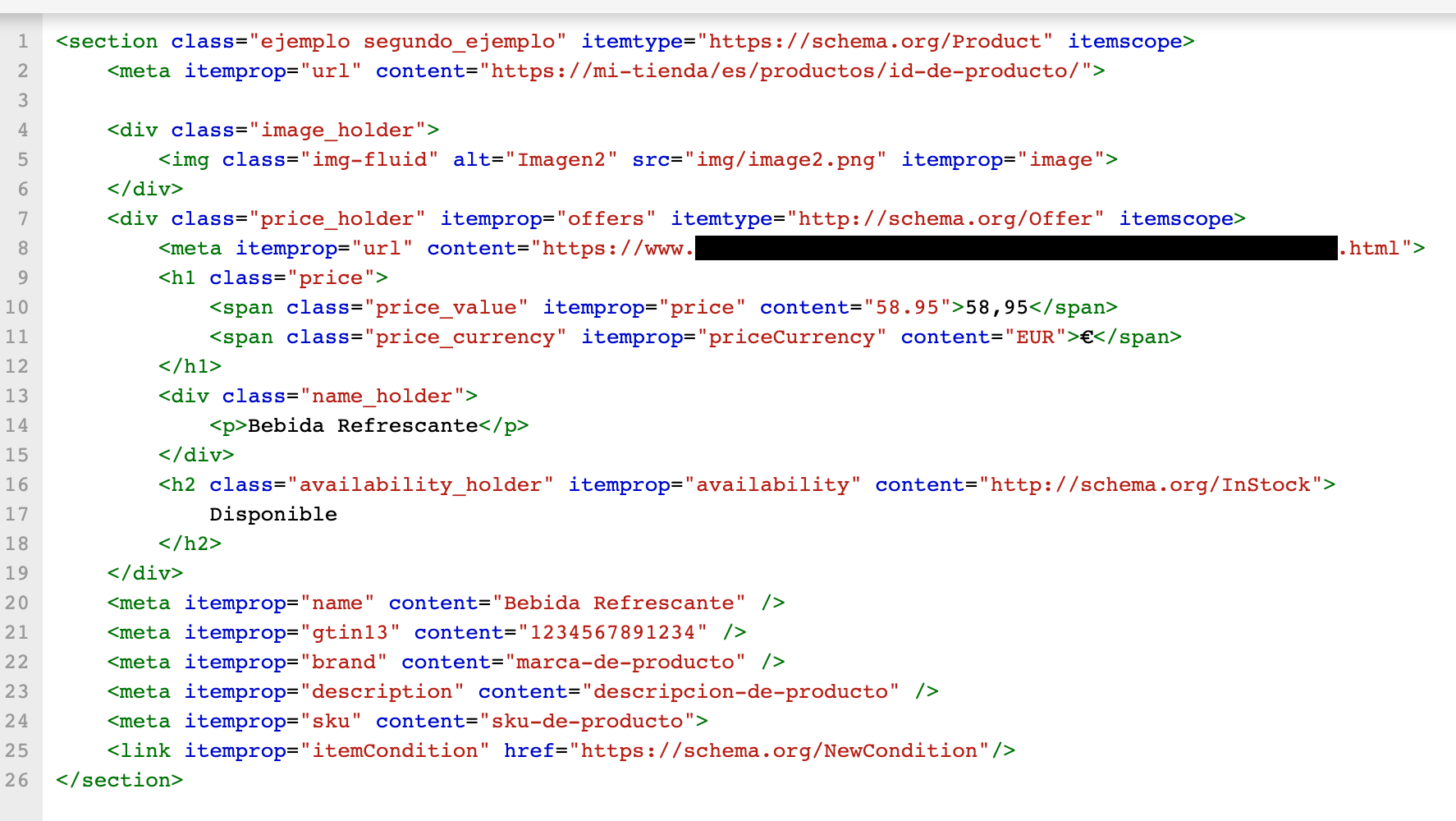
Vamos a añadir otros valores que sí suelen estar en una ficha de producto, como la marca, la descripción, y el identificador del producto (SKU). Los elementos etiquetados intentaran obtener el valor de la etiqueta automáticamente, pero si se tratara de un elemento que no contiene nada (como las etiquetas meta que hemos añadido para indicar el GTIN), o el contenido que contiene no nos sirve para la etiqueta en cuestión (un elemento que contiene el precio con un símbolo de moneda) podemos indicar que utilice un valor mediante el uso de «content«.
Algunas de las características más comunes de los productos tienen una manera especifica de indicarse. Por ejemplo, el estado del producto (https://schema.org/OfferItemCondition). Para estos casos tendremos que visitar la página de Schema.org para ver cómo podemos especificar los valores correctos. En nuestro ejemplo el estado del producto será «nuevo» (https://schema.org/NewCondition).
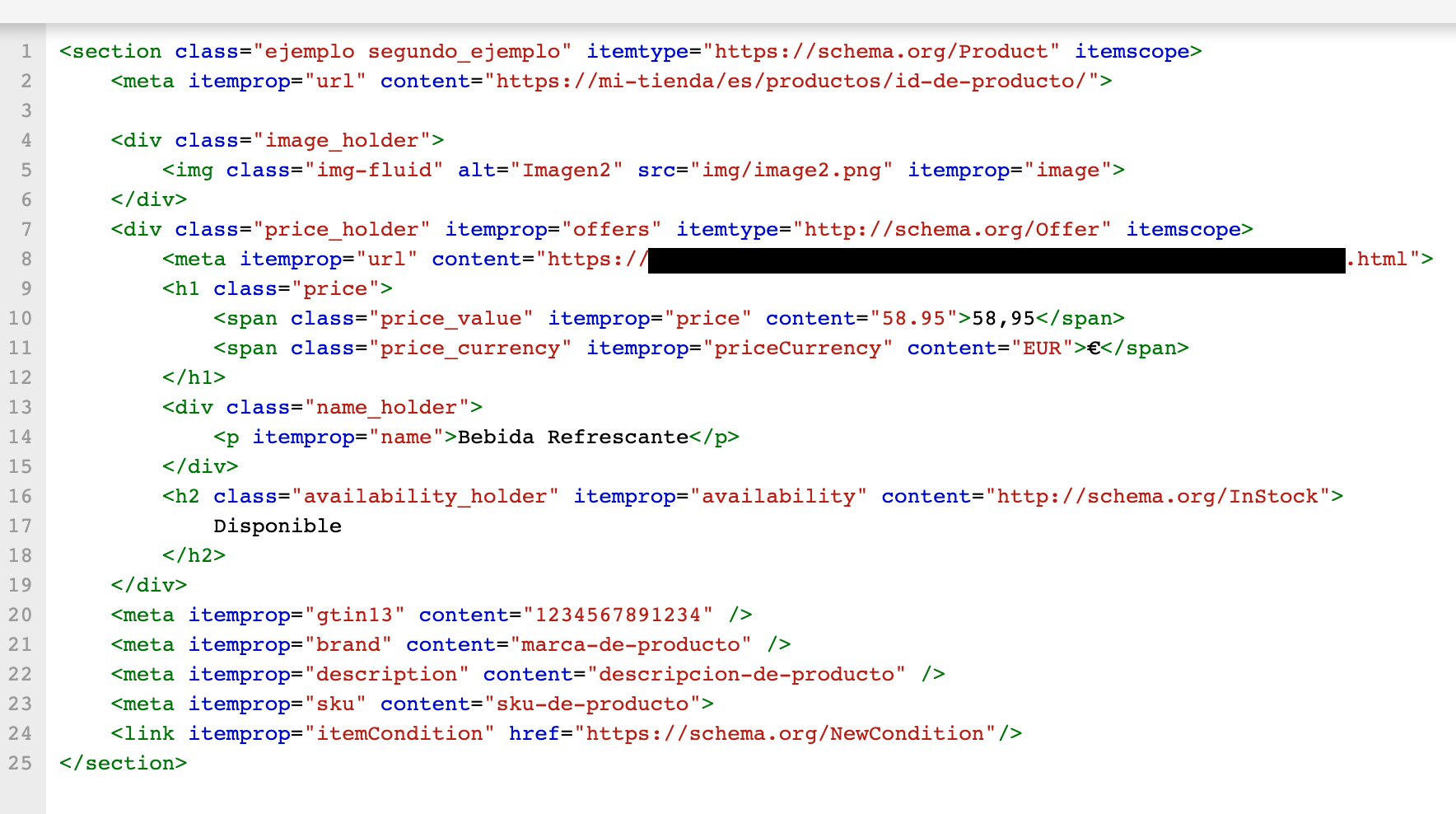
Finalmente vamos a ver cómo añadir el precio de nuestro producto. Para ello etiquetaremos un elemento con «Offer» dentro de nuestro producto, de manera similar a cuando etiquetamos nuestro Producto.
Offer, igual que Product, va a necesitar una serie de valores.
- Una URL válida que dirija a nuestro producto. La herramienta verificará si se trata de URL real y mostrará un error si no lo es.
- Un precio, que debe de ser un numero en formato americano (usar puntos para separar decimales) y no debe indicar ningún símbolo de moneda. En nuestro ejemplo el precio se muestra en la página de una manera distinta, así que tendremos que indicar el precio mediante «content«.
- Un tipo de moneda (a ser posible un código ISO 4217).
- Una disponibilidad de producto.
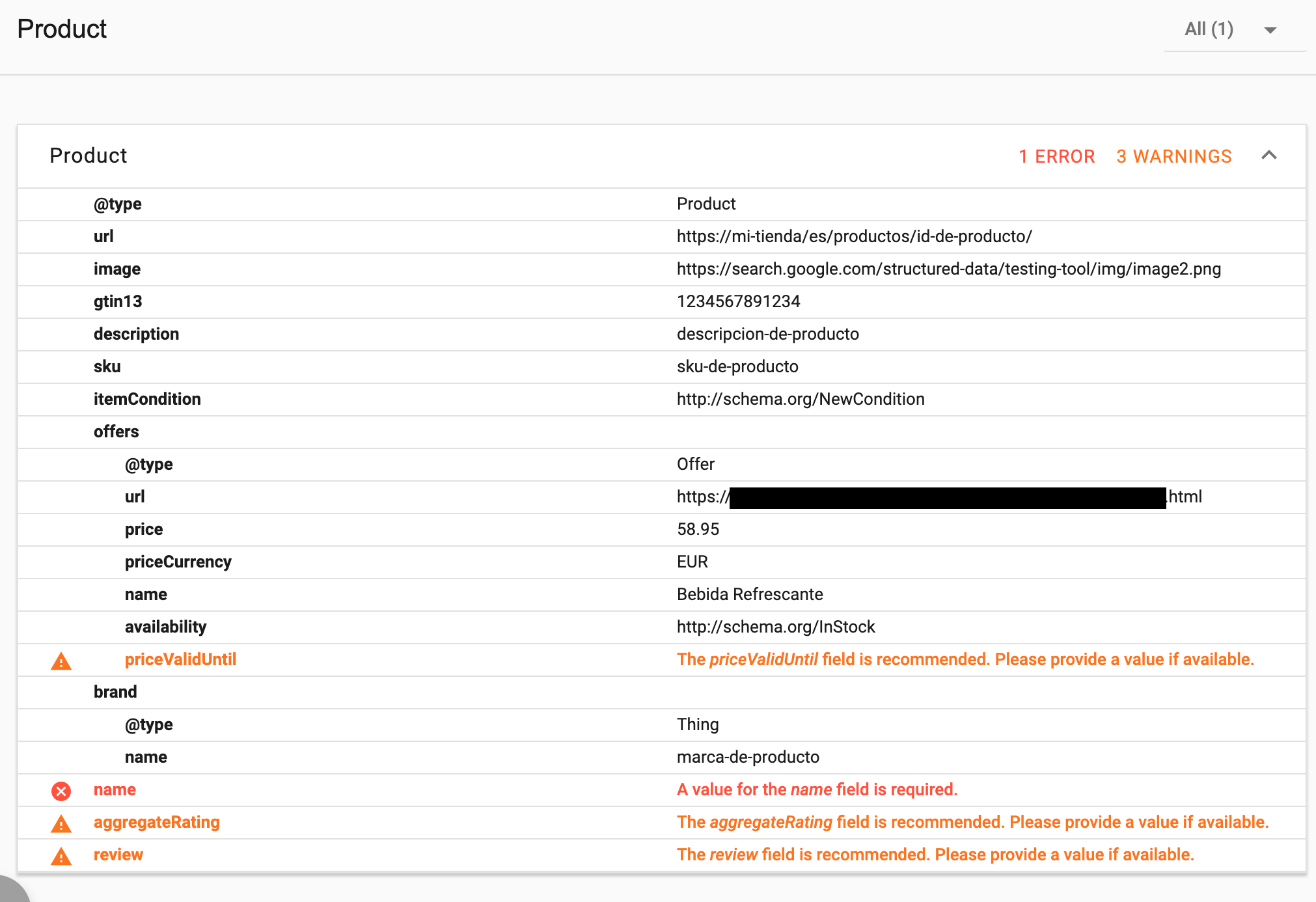
Aqui vemos uno de los posibles problemas que pueden surgir a la hora de implementar Microdata. El elemento con el nombre del producto está dentro del elemento Offer, cuando debería estar dentro del elemento Product. Para resolver esto quitaremos la etiqueta de Microdata del elemento «nombre» actual y sé la añadiremos un elemento meta nuevo.
Nuestro sitio ya contiene todo lo necesario para que los motores de búsqueda puedan entender la ficha de producto, pero aún hay elementos que podrían facilitar el trabajo a los motores de búsqueda.
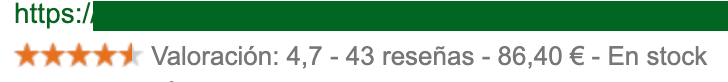
Podríamos añadir productos relacionados y ofertas especiales. Si nuestro sitio tiene un sistema de valoraciones y reseñas estas se podrían añadir, y aparecerán a la hora de buscar nuestros productos.
Si tiene alguna pregunta, no dude en dejar un mensaje en los comentarios, en nuestra agencia Nivel de Calidad, estaremos encantados de poder ayudarte.